Tijdens Figma Config 2024 werd het podium in vuur en vlam gezet met een hele reeks baanbrekende aankondigingen die bedoeld waren om de manier waarop ontwerpers en teams digitale creatie benaderen opnieuw vorm te geven. Van de introductie van Figma AI, die belooft een revolutie teweeg te brengen in ontwerpworkflows met intelligente tools, tot het gestroomlijnde herontwerp van Figma’s gebruikersinterface (UI3), gericht op het verbeteren van de bruikbaarheid en efficiëntie: elke onthulling beloofde de creativiteit naar nieuwe hoogten te stuwen. Gecombineerd met verbeteringen in de Dev Mode voor naadloze samenwerking tussen ontwerpers en ontwikkelaars en het debuut van Figma Slides, een krachtig nieuw presentatiehulpmiddel, staan Figma’s nieuwste innovaties klaar om de toekomst van digitaal ontwerp opnieuw te definiëren. Laten we eens kijken naar de hoogtepunten van wat gaat komen en hoe u deel kunt uitmaken van deze transformerende reis.
Alle aankondigingen van Figma Config 2024
Hier is een samenvatting van alle aankondigingen gedaan tijdens Figma Config 2024:
Figuur AI
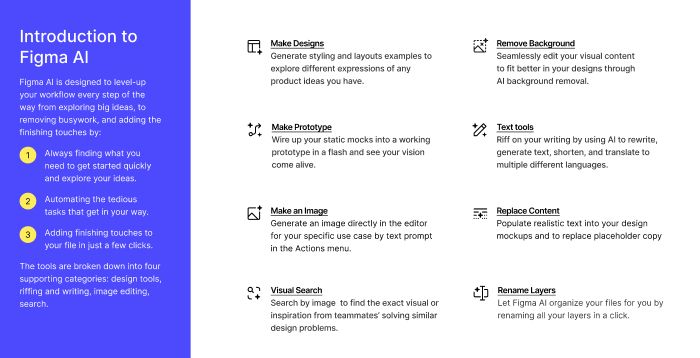
Figma AI introduceert geavanceerde AI-hulpmiddelen ontworpen om ontwerpers te helpen ontwerpen efficiënter te maken en te herhalen. Belangrijke kenmerken zijn onder meer de mogelijkheid om snel bewerkbare ontwerpen te genereren op basis van initiële concepten, visuele en asset-zoekopdrachten uit te voeren om componenten visueel te vinden, tekst te herschrijven voor verschillende tonen of talen, en afbeeldingen te genereren/bewerken op basis van schriftelijke aanwijzingen.

Hoe Figma AI te gebruiken
Je moet je eerst op de wachtlijst zetten. Er zijn drie manieren om op de Figma AI-wachtlijst te komen:
- Via Figma Config 2024 Modal:
- Log in op Figma.
- Zoek naar de modaliteit ‘Alles wat we hebben gelanceerd tijdens Figma Config 2024’.
- Klik op “Klik voor meer informatie” onder “Maak kennis met Figma AI, plus een nieuwe gebruikersinterface”.
- Klik vervolgens op ‘Deelnemen aan de wachtlijst’.
- Onderaan het scherm:
- Log in op Figma.
- Scroll naar beneden op het scherm.
- Klik op het vraagtekenpictogram (Helpmenu).
- Selecteer “Word lid van UI3 + AI-wachtlijst”.
- Sneltoetsen gebruiken:
- Log in op Figma.
- Gebruik de sneltoets om de snelle actiebalk te openen:
- Op Mac: Command / of Command P
- Op Windows: Control +/of Control + P
- Zoek naar “Word lid van UI3 + AI-wachtlijst” in de snelle actiebalk en selecteer deze.
Het volgen van deze stappen zou u door het proces moeten leiden om u aan te sluiten bij de Figma AI-wachtlijst om toegang te krijgen tot aankomende AI-functies in Figma Design.
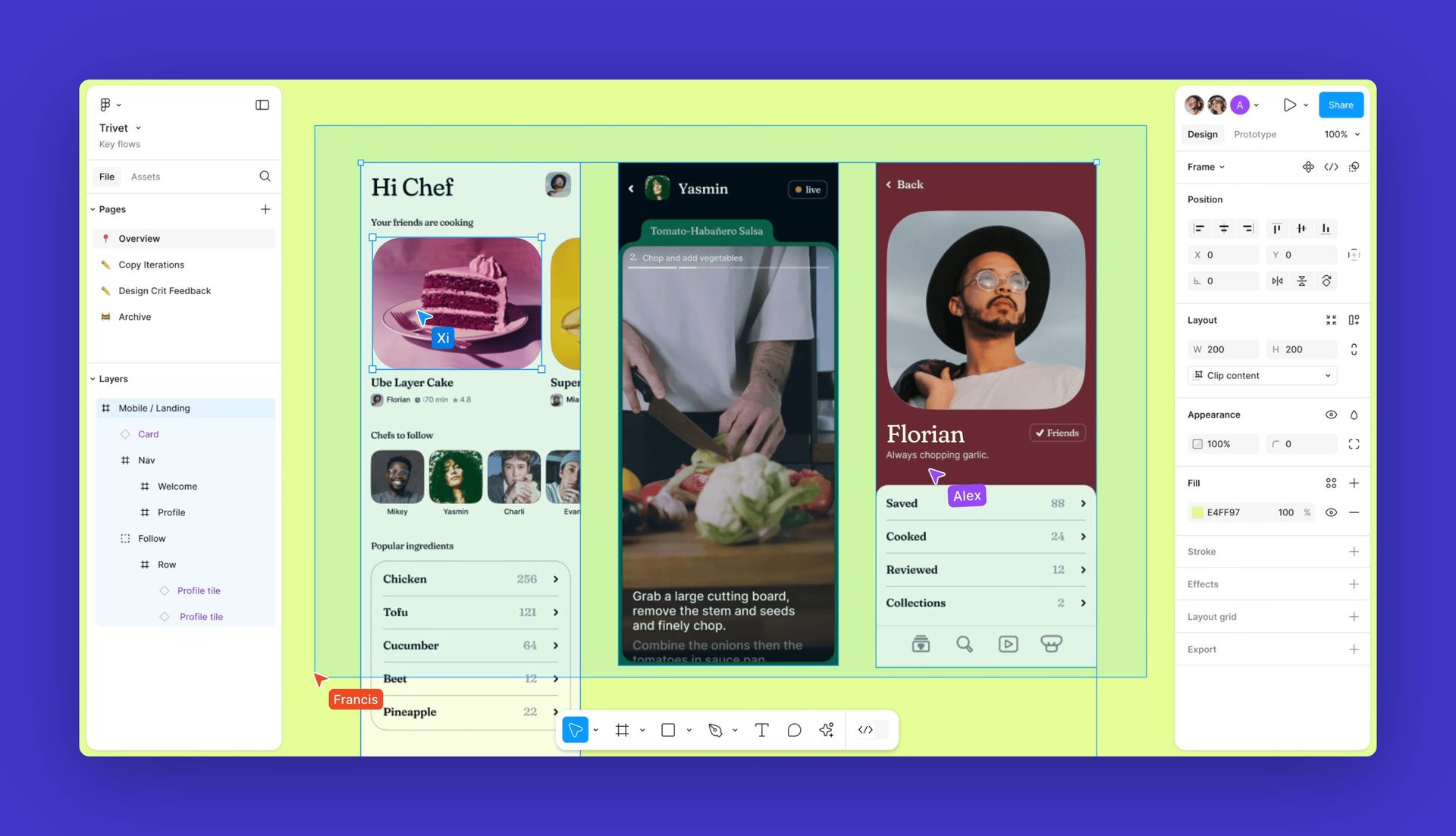
Vernieuwde Figma UI (UI3)
UI3 vertegenwoordigt een aanzienlijke herziening van de gebruikersinterface van Figma, gericht op het verbeteren van de bruikbaarheid en functionaliteit. Het beschikt over een gestroomlijnd eigenschappenpaneel dat prioriteit geeft aan kritische bedieningselementen, zoals componentvarianten en lay-outopties. Het herontwerp omvat ook aanpasbare panelen om de efficiëntie van de werkruimte te maximaliseren en ergonomische verbeteringen om de cognitieve belasting te verminderen.

Volg dezelfde manier als Figma AI om Figma UI3 te krijgen.
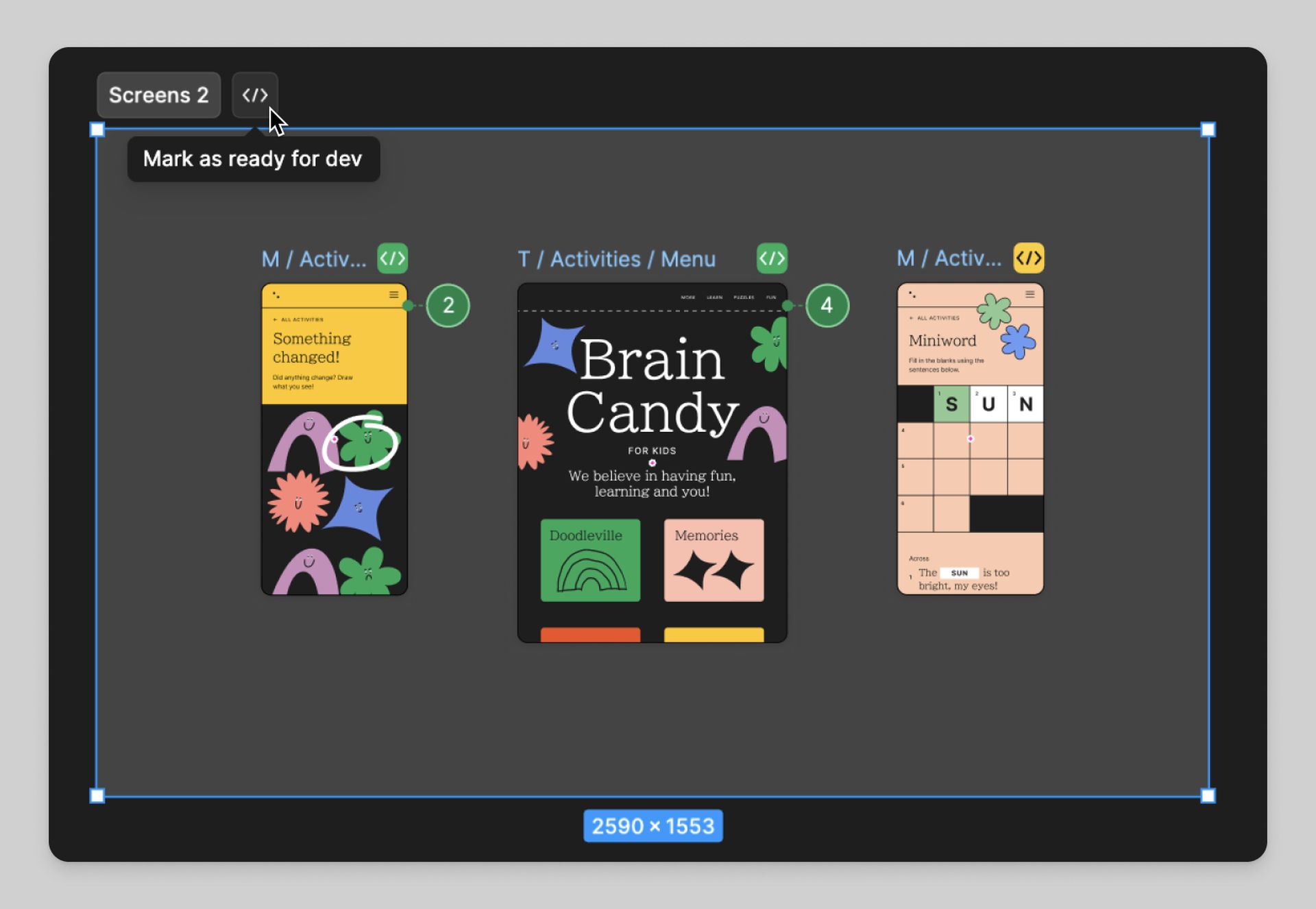
Verbeteringen in de ontwikkelaarsmodus
Verbeteringen in de Dev-modus zijn gericht op het verbeteren van de samenwerking tussen ontwerpers en ontwikkelaars. Nieuwe functies zijn onder meer statusupdates voor de voortgang van het ontwerp, een ‘Ready for Dev View’ om elementen te markeren die klaar zijn voor implementatie, en de volledige release van Code Connect, die codefragmenten van het ontwerpsysteem rechtstreeks in de Dev Mode integreert.

Figma-dia’s
Figma Slides introduceert een nieuwe presentatietool geïntegreerd met Figma Design. Het biedt aanpasbare sjablonen voor het maken van presentaties, collaboratieve bewerkingsfuncties voor realtime co-creatie en interactieve elementen zoals live polls voor boeiende presentaties.
Deze updates verbeteren de kernontwerpmogelijkheden van Figma. Ze omvatten de integratie van grote ontwerpsystemen in Figma’s asset-tabblad, verbeteringen aan Auto Layout voor eenvoudiger ontwerpuitlijning, een responsieve prototypeviewer voor het bekijken van ontwerpen op verschillende schermformaten, en de toevoeging van meerdere pagina’s in FigJam om effectief te organiseren en samen te werken.
Uitgelichte afbeeldingscredits: Figma